Django --> by myCODEnotein
Virtual environment (for windows) (optional)
Creating a virtual environment
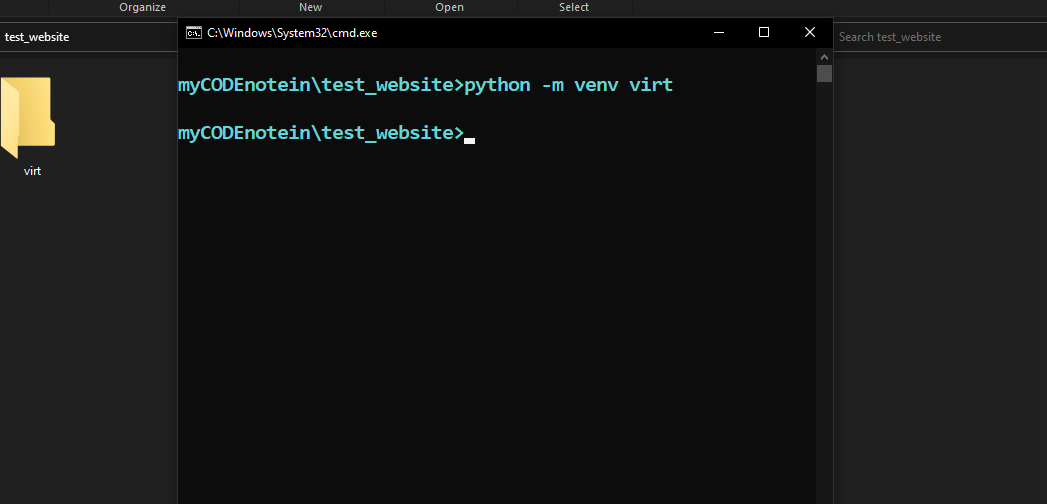
Open up a terminal window and type following :
python -m venv name_of_environment
# Example:
python -m venv virt
Activating a virtual environment
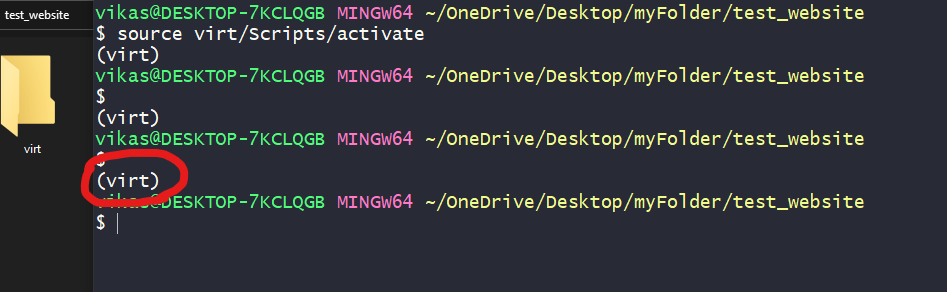
# In git bash
source name_of_environment/Scripts/activate
# In this example:
source virt/Scripts/activate
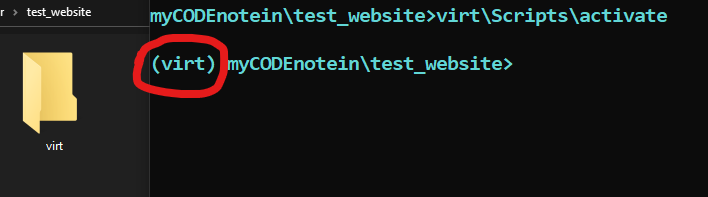
# In cmd
name_of_environment\Scripts\activate
# In this example:
virt\Scripts\activate
Deactivating the virtual environment
deactivateNote: that now everything you will do will be done after virtual environment is turned on.
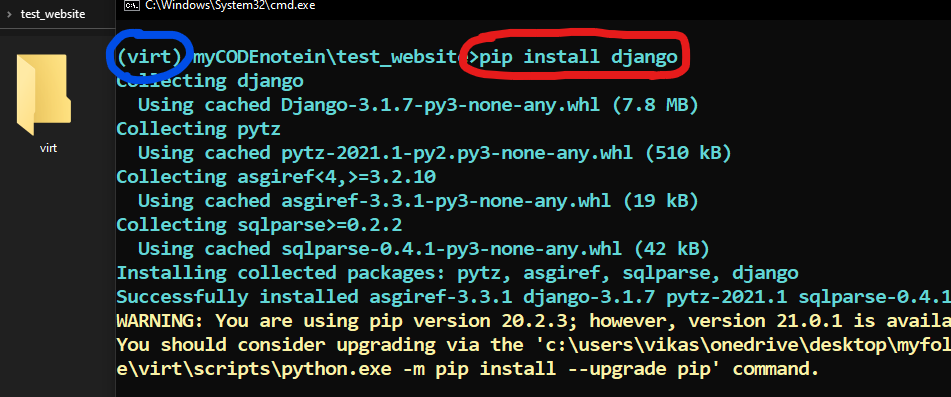
Installing django
pip install djangoNote: If you turned on virtual environment , then django will be installed in that virtual environment and not on the full system.
You need to pip install django whenever you start a project in a new virtual environment.

Pip freeze
# To see all the modules installed within your virtual environment you can do:
pip freeze
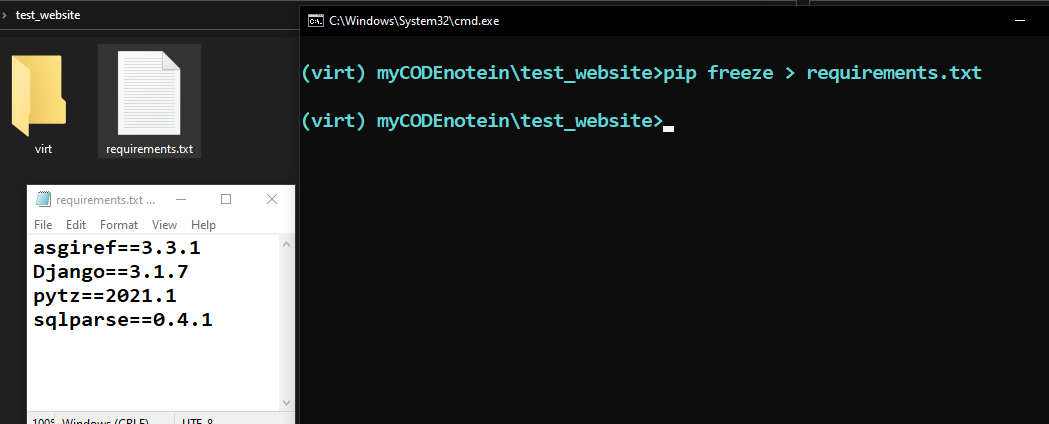
# To get all the modules installed in virtual environment and save them in an text file you can do following:
pip freeze > requirements.txt
To install the modules in requirements.txt you can run:
pip install -r requirements.txt
pip install -r requirements.txt
Creating the project
# Run the following commands in a terminal window.
# If you are using virtual environment make sure
# to activate it.
django-admin.py startproject project_name# If that does not works try running:
django-admin startproject project_name
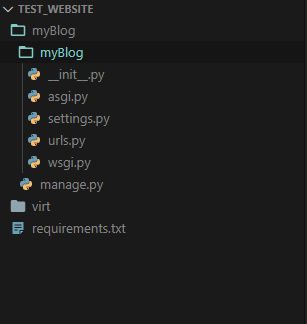
#Now django would have created a directory structure as follows:
project_name
project_name
more files here
manage.py
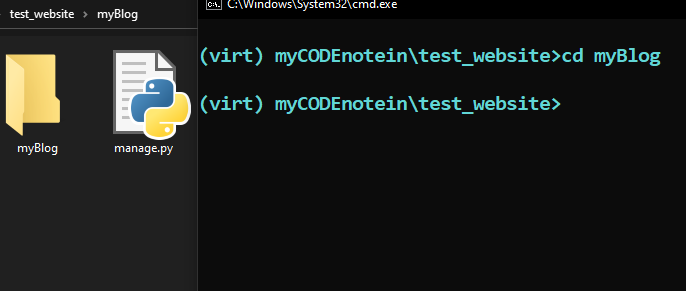
# Now move to the main parent folder (in terminal) by the command:
cd project_name/# Now you can see two objects in your current directory :
project_name
more-files-here
manage.py
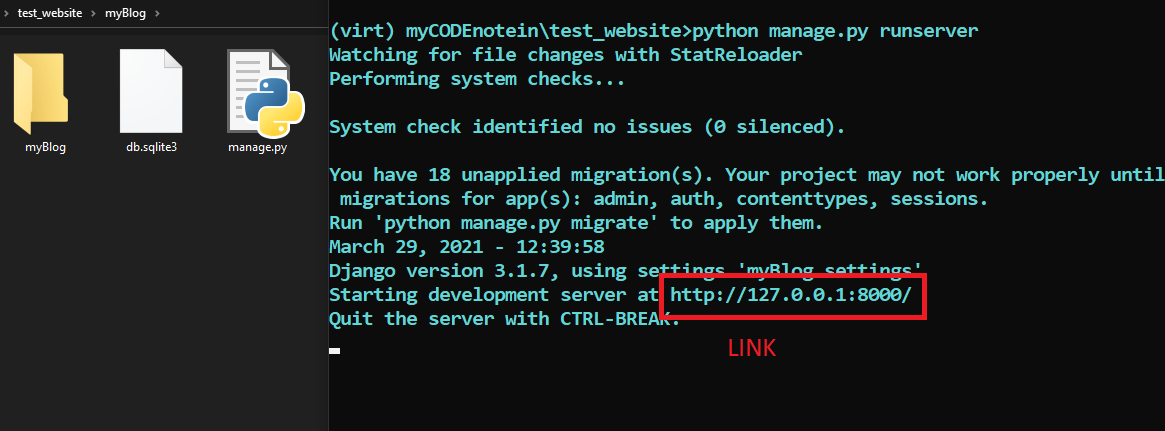
To run the server:
python manage.py runserver
# To stop the server press: ctrl+c in terminal
"""
To see the website you can follow the given link
(or) enter in browser: localhost:8000
"""

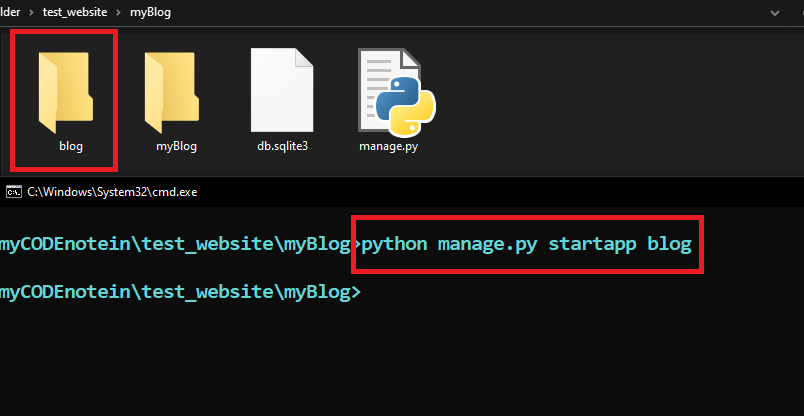
Creating an app
python manage.py startapp app_name
# Example:
python manage.py startapp blog
# (you can create multiple apps and follow the below process for each app)
This command creates a new folder in the current working directory of name : app_name
# Directory structure now:
project_name
files-here
app_name
files-here
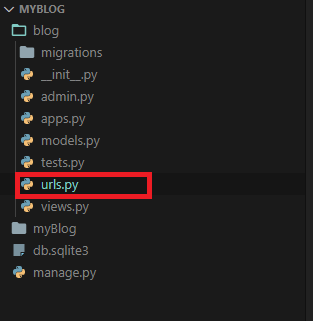
manage.pyNow create a file named : "urls.py" in the "app_name" folder# Directory structure now:
project_name
files-here
app_name
files-here
urls.py
manage.py
Now Go To "settings.py" in the "project_name" folder
# Now find out a list in it named
INSTALLED_APPS
# and add
"app_name"
at last of it.

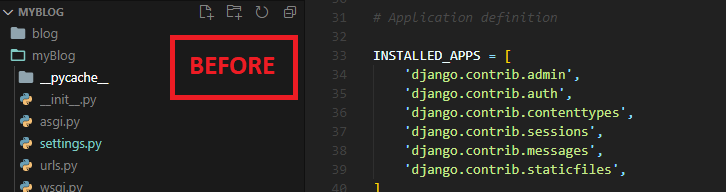
#(looks similar to this before adding the name)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
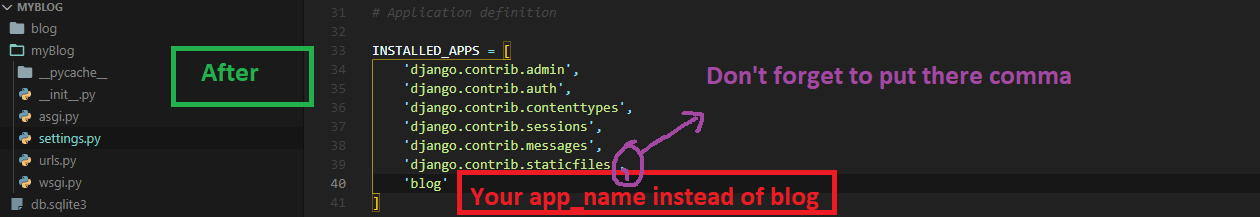
]#(looks similar to this after adding the name)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog' , # your app_name here
]Understanding path and include in django
# To use them we need to import them first
'''
We do this in our "urls.py" file which is either in app_name folder or
project_name folder .
'''
from django.urls import path,includeexample: https://mycodenotein.netlify.app/src/django is a path
We use the path for creating such paths
path takes three arguments:
First one is a string , second one is a function and third one is the name.
Understanding first argument of path
For example in the path:
"https://mycodenotein.netlify.app/src/django"
,"https://mycodenotein.netlify.app" is the website name
Now the first argument will specify that pattern after website_name ,
In this case : '/src/django' will be the first argument.
Understanding second argument of path
Second argument of path is a function which tells django what to do when user adds a path like '/src/django' after the website name.
Now it is generally a function of "views.py" file which is a sibling of "urls.py" file
(or)
it is include function # (imported above)
which is used to include the "urls.py" file from another folder(app)
and redirect the request to that file.
# Syntax of using include
include('app_name.urls')If you pass a function in the "views.py" then it calls the function when user go the the pattern and passes a (request) argument to the function.
# The function is something like
def function(request):
# your code hereUnderstanding third argument of path
The third argument is name argument which must be unique for all patterns. The same name argument is used at the time of using forms and that of things.
This is not given if the include function is used
Full Path Example
path(pattern,function,name='some_unique_name')
# example:
path('src/django',Function,name='django')Adding the first page to our website
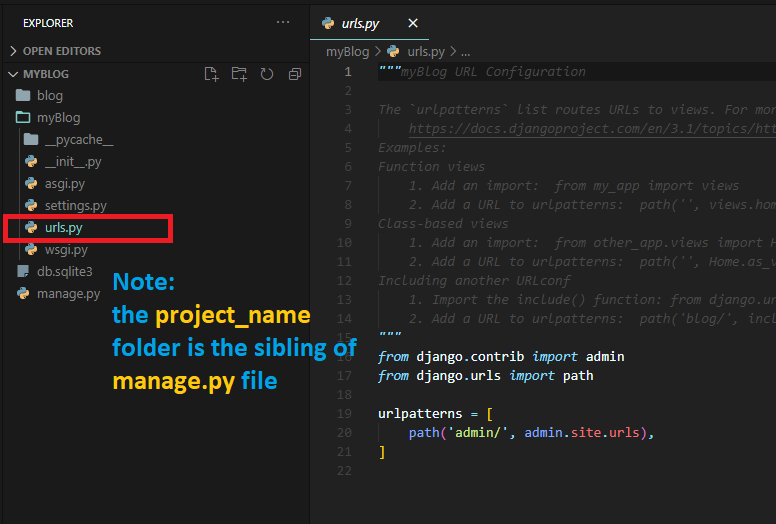
Firstly go to "urls.py" in the "project_name" folder

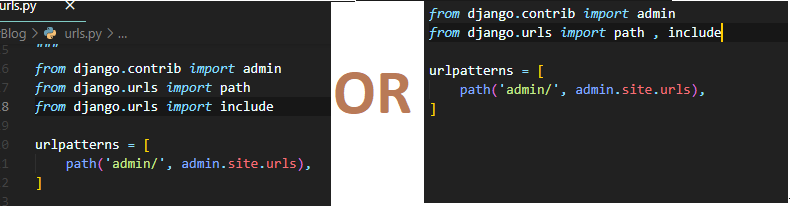
# Now Import include from django.urls at the top
from django.urls import include
# Now: there will be a list named: urlpatterns which looks something like this:
urlpatterns = [
path('admin/', admin.site.urls) ,
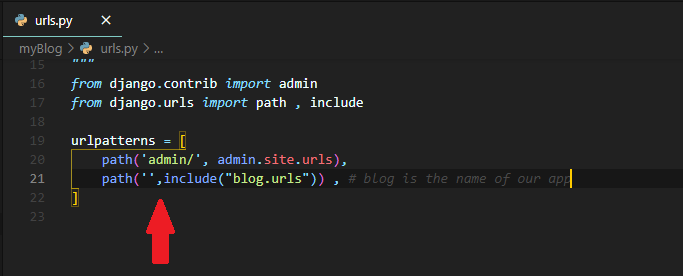
]# Just add:
path('',include('app_name.urls'))This will tell django to redirect the homepage request to the app_name.urls file.
If instead of blank '' you would have given 'myCODEnotein/'
then django would have redirected all requests of the form
localhost:8000/myCODEnotein/{anything_else_here}
to the app_name.urls
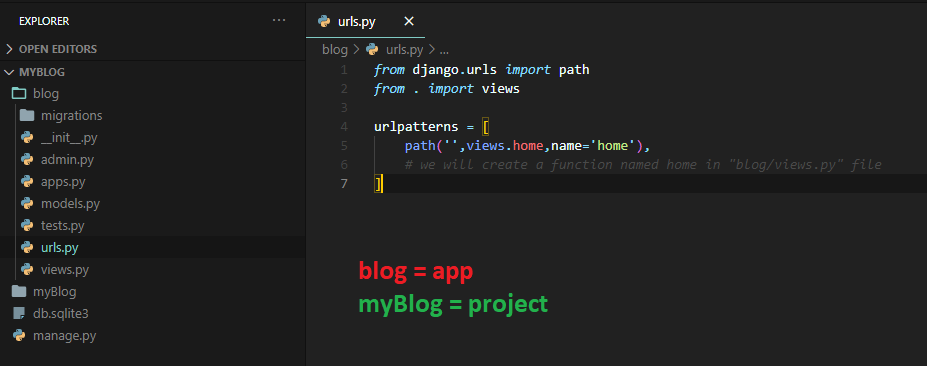
Now go to "urls.py" in "app_name" folder and write the following code there
from django.urls import path
from . import views # views.py is a file in app_name folder
urlpatterns = []
# We will add a path (like in the above "urls.py") here# Let us add to urlpatterns list a path
urlpatterns = [
path('',views.home,name='home')
# we will create a function named home in "app_name/views.py" file
]
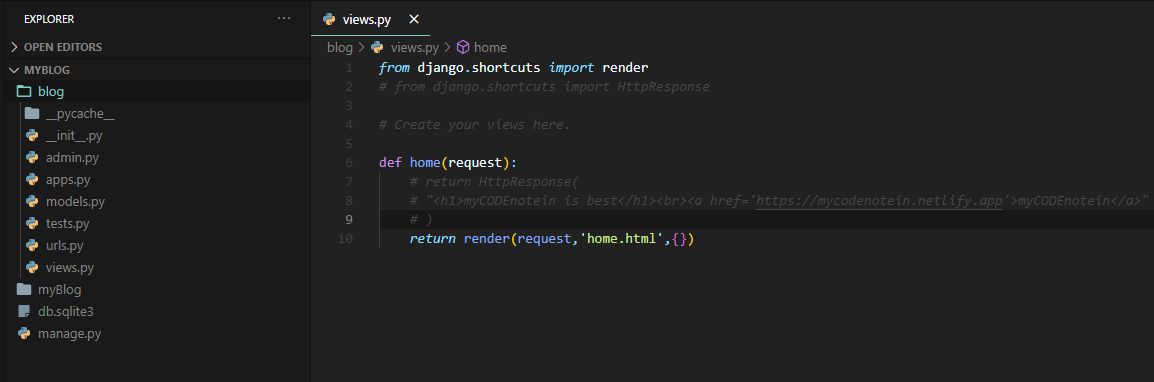
Now let us go to "views.py" file in the "app_name"
folder which is the sibling of the "urls.py" file which we used right now.
# Let us create a function "home" in this file
def home(request):
# render function renders an html file on response
return render(request,'home.html',{}) # we will create "home.html"# You can also return a quick HttpResponse to the request
# for that you need to add below line at the top
from django.shortcuts import HttpResponse# and then you can do
def home(request):
# html can be any normal html to display
# the below function gives the given html argument as a response to the request and displays the html.
return HttpResponse(html)
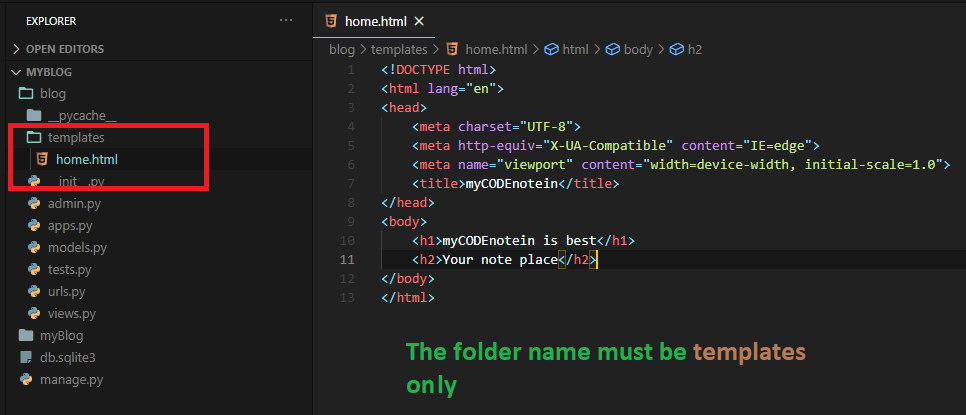
Now Just Create A Folder Named: "templates" in your app
and then create "home.html" in that folder
and then add html to it .
The name of folder must be "templates" only

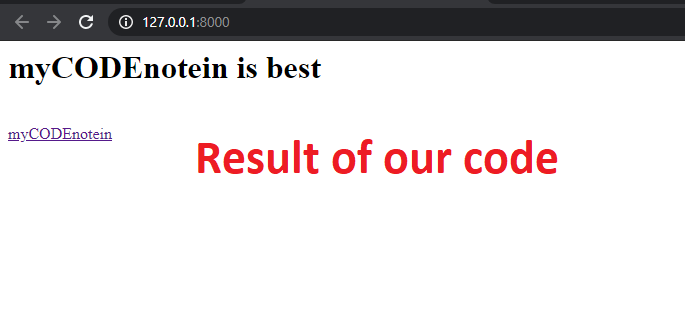
Just run the server if not running by:
python manage.py runserver
and go to the link: localhost:8000
to see the output

 Install myCODEnotein Now : (PWA)
Install myCODEnotein Now : (PWA)